無意間發現一個專賣服飾的網站 http://www.lativ.com.tw,主要訴求國民服飾,價格低、種類與顏色很多。會特別留意此網站主要是整體網站設計很好,使用者操作感受佳,商品照片與網頁看起來很協調,讓人也覺得這些衣服穿起來也是相同舒適。

點其中一張圖,可以看見超大篇幅的照片

這個網頁呈現單一分類中的各項商品,由於每件衣服庫存尺寸不同,特別標示現有的尺寸,使用者就不會進入商品主頁後,才發現沒有自己需要的尺寸。

也因此不論在首頁、各分類、單品的瀏覽過程中,會讓消費者很專注在商品上。

抱著試買及全盤瞭解購買了幾件衣服,要凑足1000元才能免運費。以下是完成下單後, 對其他文件或平面設計的印象。



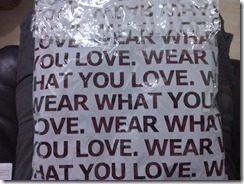
包裝外袋背面

衣領內下方的Logo與吊牌

吊牌背面

連備用鈕扣也放上網站名稱

主題明確性
舉例: http://www.lativ.com.tw/Home/NewStyle
點其中一張圖,可以看見超大篇幅的照片

以消費者立場出發,建構網頁流程
舉例: http://www.lativ.com.tw/KIDS/tops/Knitted_and_coats這個網頁呈現單一分類中的各項商品,由於每件衣服庫存尺寸不同,特別標示現有的尺寸,使用者就不會進入商品主頁後,才發現沒有自己需要的尺寸。

網頁設計優點-顏色配置
除了網站主角-服飾商品外,均採用較淡的色系,包括網站的識別Logo、主要頁籤、最新消息、頁底相關連結,即便是在首頁這些常有的網站元素似乎都刻意低調呈現,不過若你想找這些功能又能找得到。也因此不論在首頁、各分類、單品的瀏覽過程中,會讓消費者很專注在商品上。
併購促銷模式(情侶裝、親子裝)
這部份令人很意外地簡單卻不失好用,並沒有在系統設計複雜化,但得確能達到促銷目的,挑選單品的過程卻也採用個別選購 –> 讓整個網站的選購過程一致性。
抱著試買及全盤瞭解購買了幾件衣服,要凑足1000元才能免運費。以下是完成下單後, 對其他文件或平面設計的印象。
訊息通知email與網站設計一致

訂單明細

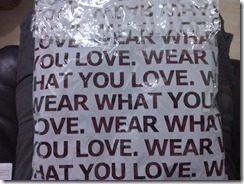
實物包裝也有整體設計
包裝外袋正面
包裝外袋背面

衣領內下方的Logo與吊牌

吊牌背面

連備用鈕扣也放上網站名稱

留言
張貼留言